Kodulehe tehniline korrasolek on oluline. See on fakt. Miks?
Esiteks mõjutab kodulehe tehniline korrasolek suuresti Google otsingualgorütme. Kiired ja paremini optimeeritud veebid saavad otsingutulemustes kõrgemaid kohti.
Teiseks tuleb arvesse võtta ka veebilehe kasutajaid. Kui leht laeb kiiresti ja on mugav kasutada siis tutvub külastaja lehega pikemalt ja sooritab ostu. Seega tehniliselt korras koodiga koduleht on see, mis avab kõik uued võimalused, millest unistanud oled.
Antud postituse sisu pole õpetada, kuidas kodulehte kiiremaks ja paremaks muuta. Alles kodulehe analüüsi järgselt on võimalik seda endal teha või teenusepakkujalt tellida. Eestis on mitmeid ettevõtteid, kes pakuvad kodulehe analüüsi, kuid pea kõik nendest on programmide poolt koostatud ja tegelikult ei näita midagi. Automaatsed analüüsid võtavad arvesse ainult neid parameetreid, mida tarkvara hinnata suudab.
Meile teadaolevalt on Eestis ainult kaks tasuta pakutavat manuaalselt analüüsi – meie tehniline analüüs, mis on pigem skooripõhine ja näitab kätte kodulehe kõige nõrgema valdkonna. Parima tasuta kodulehe analüüsi saad tellida Society Web Solutions’i kodulehelt. Nad võtavad ainsana arvesse selliseid näitajaid nagu kodulehe disain, mobiilisõbralikkus, funktsionaalsus ja kasutajakogemus ning SEO märksõnade arv ja tulemused otsingumootorites.
Järgnevalt saad lugeda, kuidas meie kodulehe analüüsi põhjal hinnata, millises seisus on sinu koduleht ning milline valdkond parandamist vajaks.

Mida näitab meie tehniline analüüs?
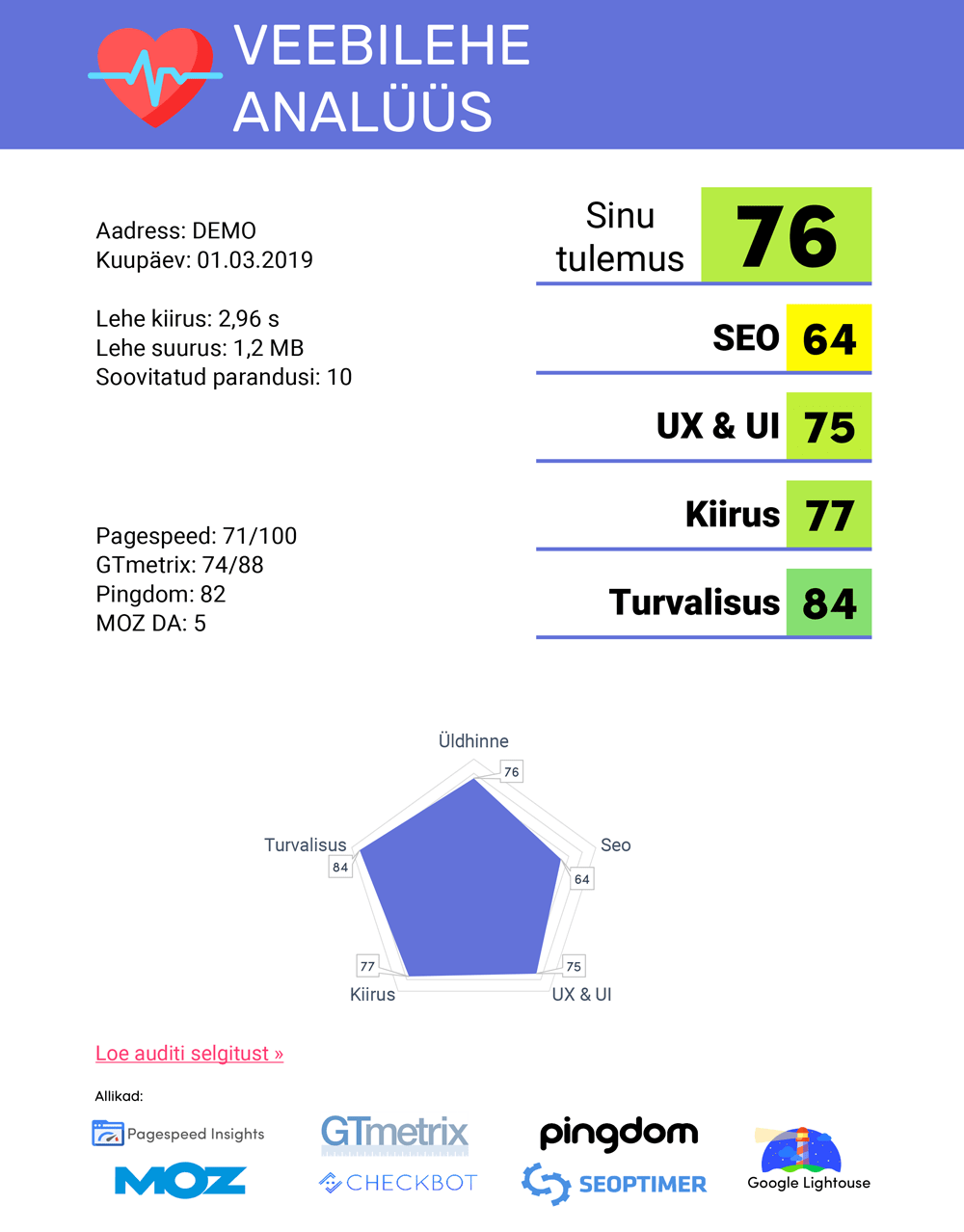
Meie pakutav kodulehe tehniline analüüs koosneb paljudest erinevatest näitajatest ja allikatest. Selline tehniline analüüs on ainulaadne seetõttu, et kiirust ainult ühe tarkvaraga testides jäävad tulemused ühekülgseks. Meie tehniline analüüs koondab kokku tulemused kaheksast erinevast allikast.
Samuti saavad kaetud kõik kodulehe olulised tehnilised valdkonnad: otsingumootoritele optimeeritus (SEO), kasutajakogemus ja disain (UX ja UI), kiirus ja turvalisus. Tulemused pole lihtsalt testide keskmine, vaid läbimõeldud valem, kus igal elemendil on erinev tähtsus lõpphinde arvutamisel.
Iga valdkonna parim võimalik hinne on 100. lihtsustavalt öeldes on tulemused üle 70 juba head ja kohest reageerimist ei pruugi vaja minna. Samas tulemused alla 70 näitavad, et kuskil on midagi tähelepanuta jäänud ning valdkond vajaks kindlasti parandamist.
Lisaks toob analüüs eraldi välja kõige olulisemad testide tulemused:
- Lehe keskmine laadimiskiirus;
- Lehe suurus megabaitides;
- Kriitiliste soovituste arv lehe tervise parandamiseks;
- Google Pagespeedi, GTMetrixi ja Pingdom Toolsi (kiiruse)hinne – parim võimalik hinne on 100;
- MOZ DA ehk domeeni autoriteetsus – veebilehe tugevus ja potentsiaal võrdlemiseks konkurentidega. Sõltub alati konkurentsist, kuid üldjuhul -20 halb, 20-60 keskmine ning 70+ väga hea. Parim võimalik hinne 100.
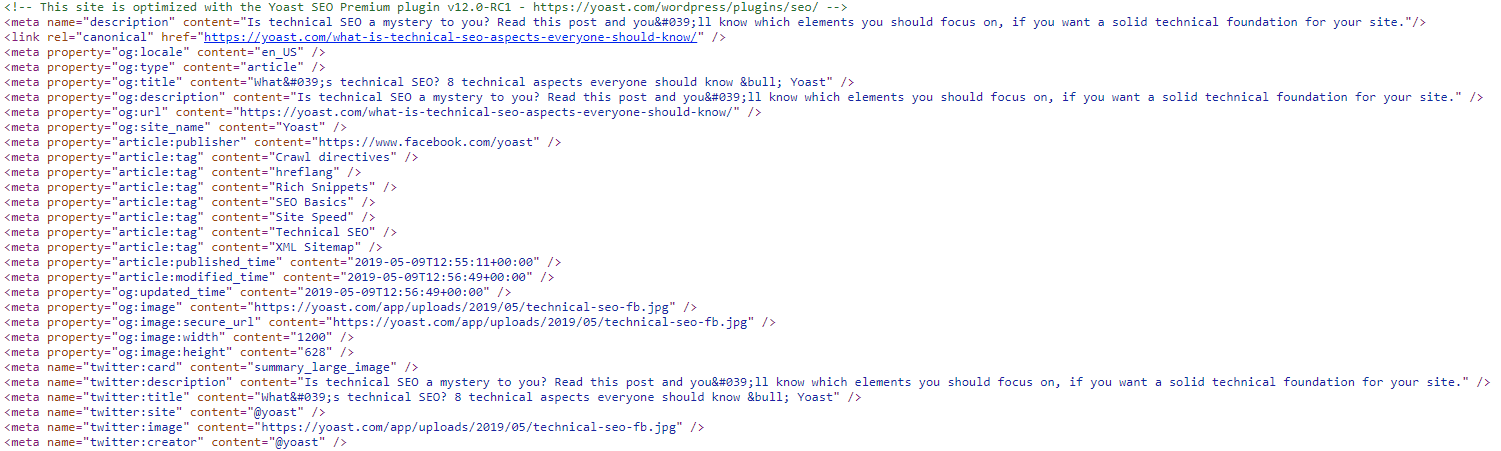
Mis on tehniline SEO?
Kodulehe tehniline SEO näitab kodulehe tehnilist seadistust otsingumootorites parema positsiooni saamiseks. Kuigi kohta otsingutulemustes mõjutavad väga paljud faktorid mängib selles peamist rolli see, kui otsingurobotisõbralikuks veebileht tehtud on. Ehk teisisõnu, kui Google külastab sinu veebilehte, kui lihtsasti loetav see tema jaoks on?
Tehniline SEO koosneb suures osast erinevatest koodijuppidest html’is. SEOd mõjutavad näiteks veebilehe pealkiri, kirjeldus, aadress, pilt, vahepealkirjad märksõnade kasutus ja sisu pikkus. Seda kõike saab optimeerida Google jaoks võimalikult arusaadavaks.
Kõiki otsingumootoritele optimeerimise tehnilisi külgi võtabki arvesse meie veebilehe analüüs ning puuduste korral on ülimalt oluline need kõrvaldada. Vastasel juhul jääb veebileht otsingtulemustes tahapoole ja soovitud külastajaid ei saabu ning tulu jääb saamata.
Mis on UX ja UI ning miks see oluline on?
Lühidalt selgitades tähendab UX (User Experience) kasutajakogemust ja UI (User Interface) kasutajaliides. Need kaks valdkonda on olulised, et külastaja sinu kodulehelt liiga kiiresti ei lahkuks.
Kasutajakogemus (UX) on kui virtuaalne suhe sinu ettevõtte ja kliendi vahel. Mida arusaadavam, positiivsem ja meeldivam on kogemus seda suurema tõenäosusega teeb külastaja veebilehel soovitud tegevuse. UX on tihedalt seotud UI ja teiste kodulehe arenduse valdkondadega, kuid keskendub pigem sellele, kuidas andmeid, inimolemust ja käitumist oma kasuks pöörata. Seega näiteks võib tuua veebilehe külastajate käitumismustrite ja ostuteekonna kujundamine ning meelepäraste emotsioonide tekitamine kasutades selleks sobivaid värve, fonte, sõnastust ja paigutust.

UX vs UI. Allikas: careerfoundry.com
Kasutajaliides (UI) muudab kasutajakogemuse prototüübid reaalseks veebileheks või tooteks. Kõik senised teadmised leiavad nii veebilehe külastajale arusaadava väljundi. Seega kasutajaliidese disain on võike osa protsessist, millele on eelnenud palju tööd kasutajakogemuse välja töötamisel. Seega UI on nagu segu graafilisest disainist, veebiarendusest ja brändingust. Näiteks kasutajaliidese kohta võib tuua selle, kuidas ettevõtte visuaale kasutatud on, kuidas näeb see välja erinevates seadmetes ning kuidas seda tehniliselt lahendada.
Kuigi UX ja UI on peamiselt kõige olulisemad vahendid veebilehe külastajatega suhtlemisel saab seda mõõta ka tehniliselt. Google hindab seda näiteks sellega, kuidas veebileht koostatud on, kui palju külastajaid lehel käib, kaua nad seal viibivad, kuhu vajutavad ning kui kaasatud nad on.
Kui kiire peaks üks koduleht olema?
Lihtne vastus: mida kiirem, seda parem.
Kodulehe kiirust mõjutavad väga paljud faktorid. Alustades serveri seadistustest ja lõpetades lehel kasutavate piltide mahuga. Samuti mida väiksema mahuga leht seda kiiremini see laeb. Kui SEO mõttes on kodulehe kiirus vähemolulisem kui eelnevad kaks punkti, siis kasutajakogemuse osas on kiirus oluline. Kui kaua sa ikka ootad lehte, mis juba 10 sekundit laadinud on?
Kuldne reegel on, et veebilehe esimene nähtav osa võiks laadida 1 sekundi jooksul. Veebileht võiks täielikult laetud olla vähemalt 4 sekundi jooksul. Tegelikult näitab statistika, et iga lisasekund tähendab väga suure tõenäosusega külastaja kohest lahkumist ning seega kodulehe soovituslik laadimisaeg võiks jääda alla 2 sekundi.

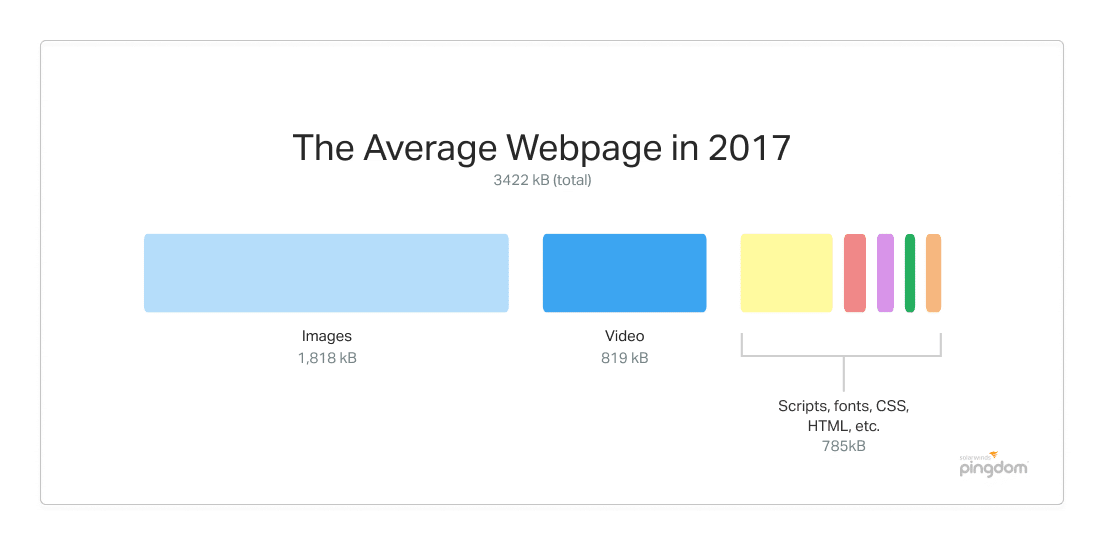
Veebilehe maht 2017 aastal. Allikas: pingdom.com
Sama oluline on jälgida ka veebilehe mahtu. Kui piltide, skirptide ja muude veebilehe osade maht läheb liiga suureks kulub aeglase internetiühendusega kasutajal lehe laadimiseks liiga kaua aega. Keskmine veebileht on 2017. aasta statistika põhjal tavaliselt 3 MB suur. Kuigi internetikiirused kasvavad on soovituslik siiski sinna piiridesse jääda.
Mis muudab kodulehe turvaliseks?
Kodulehe turvalisus on oluline. Kodulehed, eriti WordPressi kodulehed, on pideva rünnaku all. Selliste rünnakute tõkestamiseks on mitmeid abinõusid. Näiteks turvalised paroolid, turvalise HTTPS ühenduse kasutamine või turvamoodulite olemasolu. Kõige olulisem on hoida kodulehe tarkvara uuendatuna.

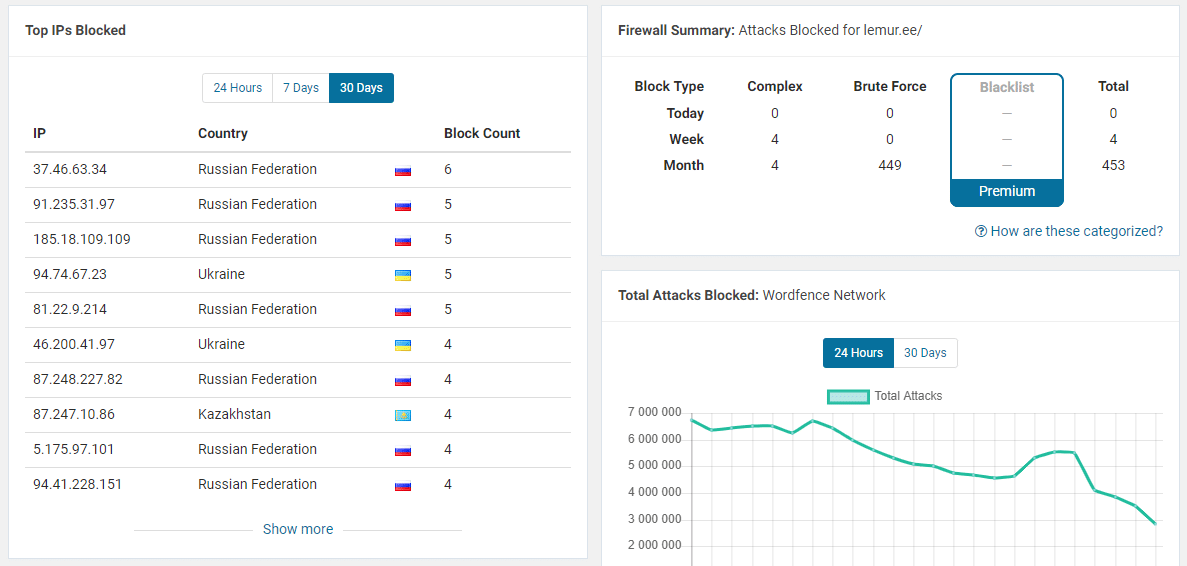
Wordfence moodul rünnakuid blokeerimas
Kodulehed korda!
Kui tunned, et mõni nendest olulistest valdkondadest vajaks veebilehel parandamist või meie kodulehe tehniline analüüs annab viiteid probleemidest siis võta meiega ühendust ning teeme üheskoos Sinu kodulehe kiireks, turvaliseks, ilusaks ja optimeerituks.